
To rotate image ads on your site you can use random ad code
showing below. Using random ad code website or blog admin can insert multiple ads
on an ad slot. When your visitors browse your site they see your ads randomly.
Random Ad Code
<script language="JavaScript">
images = new Array(2);
images[0] = "<a href = 'Link-1' rel='nofollow' target='_blank'><img src='Image-1' border='0' height='60' width='468' alt='ALT Text'></a>";
images[1] = "<a href = 'Link-2' rel='nofollow' target='_blank'><img src='Image-2' border='0' height='60' width='468' alt='ALT Text'></a>";
images[2] = "<a href = 'Link-3' rel='nofollow' target='_blank'><img src='Image-3' border='0' height='60' width='468' alt='ALT Text'></a>";
index = Math.floor(Math.random() * images.length);
document.write(images[index]);
</script>
Copy Code
Notes:* Change Link-1, Link-2, and Link-3 into your ad links
* Change Image-1, Image-2, and Image-3 into your ad banner URL
* Change ALT Text into your own
* Customize Height & Width of ad into your own (See bottom of this post to find mostly using ad sizes)
* If you want to insert more ads on this code just add this line (images[0] = "<a href = 'Link-1' rel='nofollow' target='_blank'><img src='Image-1' border='0' height='60' width='468' alt='ALT Text'></a>";) before this line (index = Math.floor(Math.random() * images.length);document.write(images[index]);</script>) and change the number alphabetic order(Example: If last image[3] use image[4] for next ad line).
How to use random ad code on blogger blog?
* Snap the code from the text field and make proper changes* Go to blogger admin Control Panel
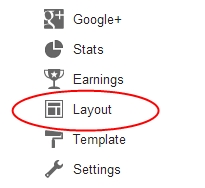
* Chose Layout option from right sidebar

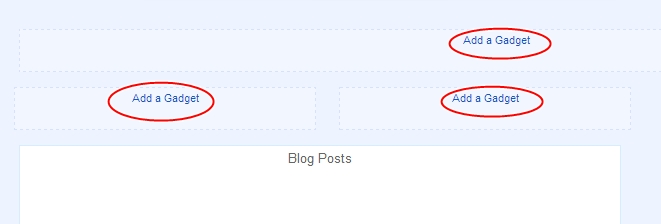
* Click on Add a Gadget Link

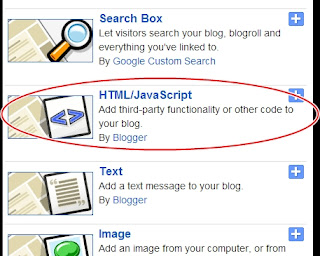
* Find HTML/Java Script from the list

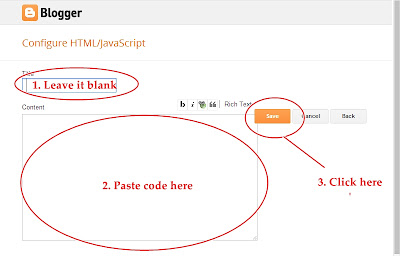
* Paste the edited code and click on save button

How to Add rotating ads code on your website?
* Simply copy the code and make changes properly* Paste the code on right place on your webpage
Widely used ad sizes
* 500 x 250 Mega Unit* 728 x 90 Leader board
* 120 x 600 Skyscraper
* 468 x 180 Blog banner
* 468 x 120 Blog banner
* 468 x 90 Small Blog banner
* 468 x 60 Mini Blog banner
* 300 x 250 Rectangle
* 250 x 250 Square
* 160 x 160 Small Square

Comments
Post a Comment